Was sind die Webdesign Trends 2015? Und wie lange werden sie sich halten? In diesem Roundup möchte ich dir nicht nur die aktuellen Webdesign Trends 2015 zeigen, sondern auch eine persönliche Zukunftsprognose für die einzelnen Trends abgeben.
Webdesign Trends im Wandel
Genau so, wie die aktuelle Mode, unterliegt auch das Webdesign einem Wandel. Also Trends die aufgenommen werden und sich durchsetzten und andere die schnell wieder verfliegen. Erst kürzlich fragte mich ein Kunde, welche Trends denn länger Bestand hätten und in welche es sich aktuell zu investieren lohnt? Das ist eine gute und berechtigte Frage, wenn man so wie er vor dem Relaunch seiner Webseite steht. Denn es gibt jedes Jahr Trends, die zwar alle mitmachen, aber die auch bald wieder passé sind. Andere Trends sind etwas langlebiger sowie der Wandel vom Seitenaufbau mit Tabellen hin zum Seitenaufbau mit Div-Elementen.
2015 gibt es nichts Neues
Bei meiner Recherche zur Bestimmung der Trends 2015 bin ich nicht wirklich auf etwas sensationell Neues gestoßen. Die meisten Trends sind alte Bekannte aus 2014. Was im Grunde schon einmal ein Zeichen dafür ist, dass es gute Trends waren. Doch statt nur das aufzuzählen, was schon bekannt ist, möchte ich mich etwas aus dem Fenster lehnen und dir meine persönliche Einschätzung zur Langlebigkeit der einzelnen Webdesign Trends 2015 aufzeigen.
Flat Design wird zu Material Design
Flat Design war im Grunde ab dem Tag Trend als Microsoft Windows 8 einführte. Nachdem vorher alles eher Glossy, 3D oder echten Materialien nach empfunden (Skeuomorphismus) war, wurde es plötzlich alles flach und einfarbig.
Ich muss sagen, dieser Trend gefällt mir persönlich sehr gut. Ich hatte schon immer ein Problem mit ledernen Buttons und Icons auf einem Computerbildschirm. Genau so wie ich eine Holztextur auf einem Blatt Papier komisch finde. Denn es fühlt sich einfach nicht wie Holz an.
Ok, zurück zum Thema. Nach dem mehr oder minder großen Erfolg von Windows 8, sprang aber auch Apple auf den Zug auf und verbannte seine Ledertexturen und glänzenden Buttons. Flächige Icons und große dünne Schriften hielten Einzug. Auch Google nahm den neuen Trend mit, ging aber einen Schritt weiter und führte das Material Design ein.
Hier ein süßes Beispiel für Material Design und vertical Scrolling.
Zur Langlebigkeit dieses optischen Trends würde ich sagen, er wird so lange halten bis einer der großen wieder etwas Neues einführt. Aktuell ist das aber sicherlich ein Trend, den man mitgehen kann, besonders wenn man ohnehin gerade einen Relaunch plant. Die Betonung liegt aber auf kann. Ein Cupcake Verkäufer ist sicherlich auch mit einem schnörkeligen Vintage Design gut bedient. Auf jeden Fall sollte man aber weg von Glossy und Skeuomorphismus.
Zum Thema Skeuomorphismus versus Flat Design habe ich vor einiger Zeit überigens ein tolles Spiel gefunden. Hier kämpfen die beiden Design Trends gegeneinander. Mal seh’n wer bei dir gewinnt. Screenshot: www.flatvsrealism.com
Screenshot: www.flatvsrealism.com
Responsive Design
Auch dieser Trend ist natürlich bekannt. Schon 2011 habe ich darüber bereits meine Bachelorarbeit geschrieben. Dennoch gibt es immer noch viel zu viele Webseitenbetreiber, die meinen, eine mobil optimierte Seite sei nicht nötig. Doch tatsächlich hat die mobile Internetnutzung das Surfen am Desktop schon Anfang 2014 überholt. Auch Google hat diesem Trends inzwischen eine so große Bedeutung beigemessen, das nicht mobile optimierte Seiten in den Suchergebnissen abgestraft werden.
Ich denke hier sollte man also unbedingt handeln. Ausserdem glaube ich, das dies ein Trend mit einer sehr langen Halbwertszeit ist. Ob das Design nächstes Jahr noch responsive heißt, weiß ich nicht. Aber die Anzahl an mobilen Geräten sowie verschiedene Bildschirmaufösungen werden auf jeden Fall weiter zu nehmen. Daher braucht man optimierte Design Konzepte und eine entsprechend angepasste Programmierung.
Diskutiert werden kann hier sicherlich noch das Thema mobile Site vs. Responsive Design .
Hierfür muss man allerdings jeden Einzelfall betrachten. Bei manchen Seiten macht sicherlich eine abgespeckte mobile Site Sinn. Allerdings gleicht sich der Use Case vom Surfen mit dem Smartphone oder Tablet immer mehr dem Surfen am Desktop an. Da Parallel die Bandbreiten und Bildschirmauflösungen immer weiter zunehmen, macht für die meisten Seiten ein responsive Design mehr Sinn. So hat man sehr einfach alle großen, kleinen und mittleren Bildschirmauflösungen abgedeckt.
Wie schon gesagt, denke ich aber das die Themen Media Queries und Responsive Design noch lange nicht am Ende sind. Das zeigt beispielsweise die Diskussion, welche Breakpoints man am besten einsetzt. Gerade hat man sich auf ein paar Breakpoints geeinigt, da kommen schon die nächsten Geräte mit neuen Auflösungen auf den Markt. Meiner Meinung nach sollte man also irgendwie von diesen Breakpoints wegkommen, wie auch immer das dann aussieht.
Ich würde z.B. lieber festlegen, dass meine Zeilenlänge 50 Wörter betragen soll und es danach mehrspaltig wird. Denn bisher können beim Responsive Design viele Regeln zur Gestaltung nicht eingehalten werden.
Card Design oder Masonry Grid
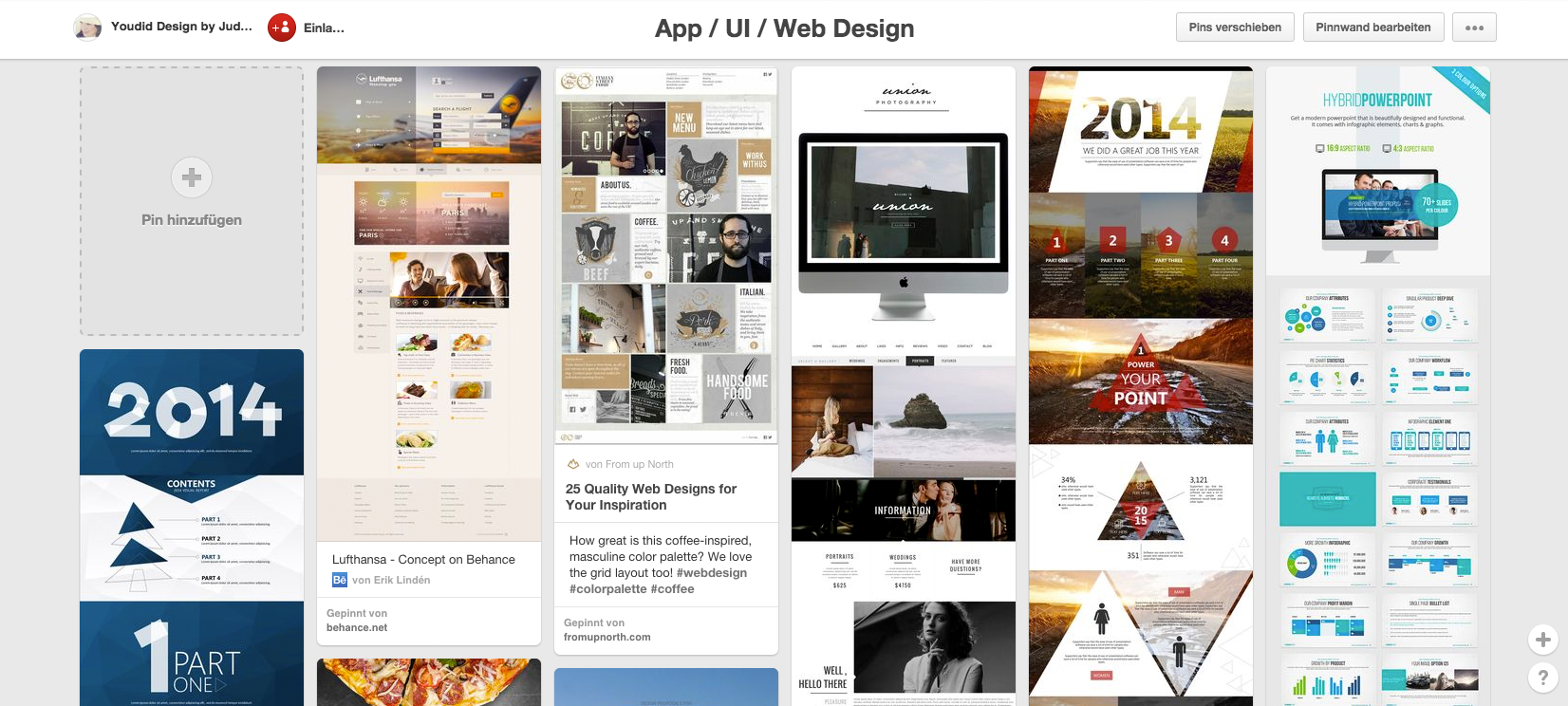
 Screenshot: Pinterest Board zum Thema Webdesign
Screenshot: Pinterest Board zum Thema Webdesign
Ein Beispiel für Card Design ist meine aktuelle Startseite. Mein Traumlayout sieht allerdings eher ein Masonry Grid wie bei Pinterest vor. Gemeint sind die einzelnen Elemente, die sich wie ein Mauerwerk (engl. Masonry) zusammenfügen. Das tolle am Card Design, bei dem die Elemente meist die gleiche Höhe haben, ist nämlich die Flexibilität. Ist der Bildschirm schmaler, sind es eben nur 3 statt 4 Boxen nebeneinander.
Als Designer tut man sich mit dieser Flexibilität allerdings manchmal etwas schwer. Zum Beispiel bei meinen Bilder Gallerien. Mich stört es zwar tierisch, dass die Bilder unten nicht bündig enden. Noch viel schlimmer finde ich allerdings diese Fotocollagen auf vielen Blogs, die dann auf dem Smartphone so klein sind, dass man, selbst wenn man sie gross klickt, die einzelnen Bilder nicht erkennen kann. Man zoomt sich also von Bildchen zu Bildchen. Weil mich das Zoomen aber auf Dauer etwas nervt, habe ich mich für eine nicht bündige aber flexible Masonry Galerie entscheiden.
Was die Langlebigkeit dieses Trends angeht, halte ich es ähnlich, wie mit dem Flat Design. Card Design allerdings ist noch stärker vom Geschmack des Webseitenbetreibers abhängig und muss außerdem dem Inhalt der Webseite angepasst werden. Bei Pinterest, Fotogalerien oder auch Produktkatalogen, ist es meiner Meinung nach ein passendes Gestaltungsmittel. Um die Unternehmensstruktur eines Konzerns darzustellen, ist es eher nicht geeignet.
Android First
Android First ist mir, zumindest vom Namen her, ein etwas neuerer Trend. Das Android den größten Marktanteil bei Smartphone Usern hält, ist ja bekannt, aber das man nun zuerst an Android denken soll, ist mir neu. Bisher kannte ich nur den Trend Mobile First. Wenn man jedoch die aktuellen Marktzahlen betrachtet, ist dieser Ansatz durchaus berechtigt.
Zur Dauer dieses Trends würde ich aber sagen: Für 2015 gilt das bestimmt noch, aber schon zu 2016 möchte ich mich da nicht mehr äußern. Vielleicht überholt Apple Android ja oder Microsoft ist wieder auf dem Vormarsch. Wer jedoch als Webdesigner und Programmierer gerade an einem neuen Projekt sitzt, sollte das Thema Mobile First, aber auf alle Fälle berücksichtigen.
Mobile First löst unter anderem auch viele Probleme, die man dem Responsive Design vorwirft. Aber um das jetzt ausführlich zu erläutern, müsste ich erstmal meine Bachelor Arbeit wieder hervorholen.
Weitere Trends in der Zusammenfassung
Neben den oben genannten Trends, gibt es natürlich noch viele weitere Entwicklungen im Bereich Webdesign und Programmierung. Eine nicht ganz so neue Entwicklung ist zum Beispiel die Einbettung von HTML5 Video Inhalten. Das Thema Video Inhalt ist glaube ich auch ein Trend, der in der Zukunft auf jeden Fall noch stärker zu nehmen wird. Allerdings muss man auch hier wieder prüfen für welche Unternehmen macht z.B. ein Fullscreen Video auf der Startseite Sinn.
Als weiteren Trend habe ich beobachten, dass die Seiten immer länger werden. Also Scrollen statt Klicken. Der Vorteil: Das Design kann luftiger werden und es muss nicht mehr alles in den ersten Bildausschnitt gequetscht werden. Auch das Parallax Scrolling, ein Trend von 2014, kommt so erst richtig zur Geltung. Allerdings muss man beachten, dass z.B. One-Pager meist nicht ideal für Suchmaschinenoptimierung aufgebaut sind. Ansonsten kann man diesen Trend auf jeden Fall mit gehen. Denn besonders auf mobilen Geräten, die in der Regel über einen Touchscreen verfügen, ist scrollen (wischen) deutlich einfacher als einen kleinen Button zu treffen. Und auch die Desktop PCs werden in Zukunft vermutlich alle mit Touch Bildschirmen ausgerüstet sein. Allerdings sollte man das Ganze auch nicht übertreiben und eine Navigation und Ankerlinks anbieten. Nicht das ein Besucher mit Scrollrad an der Maus noch einen Krampf im Finger bekommt.
Verschiedene Quellen nennen interaktive Infografiken als Trend. Allerdings finde ich, das ist auch schon ein sehr alter Trend. Bei vielen Flutkatastrophen oder der Wahl des US-Präsidenten gab es das bereits. Mit HTML5 und CSS3 wird es aber natürlich viel einfacher, solche Infografiken zu gestalten, wie man bei dem oben gezeigten Beispiel ja schon gesehen hat.
Und welchen Trend findest du am Besten? Was ist deine Meinung zur Langlebigkeit der einzelnen Trends?
Linksammlung
Die folgenden Links erläutern ebenfalls die verschiedenen Webdesign Trends 2015
- Infografik: Webdesign 2015 – Flach und Responsive
- 7 Crucial Web Design Trends For 2015 (engl.)
- Web Design Trends To Look Out For In 2015 (engl.)
- Blick in die Glaskugel: die ultimativen Webdesign-Trends 2015
Infografiken zum Thema
- Design Trends 2015 Infographic
- Wordpress Web Design Features in 2015
- The Trends in Web Design for 2015



12 comments
Huhu Judith,
ich bin mir selbst noch nicht so ganz im Klaren, was ich von den Trends 14/15 halten soll. Responsive Design ist natürlich eine wichtige Entwicklung nachdem Smartphones und Tablets immer weiter Einzug in unseren Alltag erhalten. Ich ertappe mich selbst schon dabei, wie es mich manchmal nervt, wenn ein Webseitenadmin seine Seite nicht responsive gestaltet, da ich vor allem Abends im Bett noch gern via Handy im Netz surfe.
Flat Design ist nicht so meins. Ich mag eher die Mischung aus Flat und Realism. Als du das Beispiel mit dem Cupcake-Verkäufer gebracht hast, musste ich an ein Tutorial von Elma Studios denken (geht um das Erstellen eines Wordpress-Themes von der Pieke auf), bei dem Ellen als Vorbild die Webseite eines Café-Betreibes erstellt hat. Dieses Layout war eben eine Mischung aus Flat und Realism. Ich denke, das trifft es ganz gut.
Was mir momentan sehr gefällt, was sich aber wohl als Trend nicht so wirklich durchsetzen wird, sind die One-Pager, bei denen eine Sidebar vorhanden aber fix ist. Das finde ich unglaublich faszinierend. Im Augenblick bin ich gerade dabei das für meine Geschäftsseite zu realisieren.
Liebe Grüße,
Sidney
Hallo Sidney,
ja ich denke responsive ist ein Trend, der sich absolut durchsetzen wird. Flat Design usw. ist eher vom Geschmack und der Mode abhängig und kann daher auch schnell wieder in einen anderen Trend wechseln.
One Pager sind meist sehr hübsch anzusehen. Allerdings hat man hier ein wenig das Problem mit Suchmaschinenoptimierung, man wird doch leichter gefunden, wenn man mehrere Seiten hat. Diese Beobachtung haben wir zumindest in unser Agentur gemacht. Also das solltest du vielleicht noch mal recherchieren, wenn du dich an einen One Pager setzt.
Hallo Judith,
sehr schöner informativer Bloppost. Da werde ich mich gleich noch ein bisschen umschauen hier bei dir. Ich habe das Gefühl hier kann ich als Blog- und Website-Neuling einiges lernen…
Liebste Grüße
Simone
Hey Simone, ja ich habe schon viele Postideen für Website und Blogger Neulinge. Leider habe ich mehr Ideen als Zeit. Aber kommt Zeit, kommen neue Blogposts. Hast du schon meine Facebook Seite geliked? Dann verpasst du keine Artikel mehr.
Super informativ. Vielen Dank!
♥Bine
Bitteschön. Hast du schon meine Facebook-Seite geliked? Dann verpasst du keinen Artikel mehr.
Hallo Judith,
sehr gute Informationen und für mich sehr nützlich. Für meinen Blog steht eigentlich schon länger ein Designwechsel an. Ich möchte zu einem responsive Theme wechseln. Dabei sind nicht nur die mobilen Endgeräte ein Grund sondern ich möchte auch meine Bilder in einem größeren Format in einem Post zeigen (lt. Google wird mein Blog von ca. 70% von Rechnern aufgerufen; Rest Tablet und Smartphone).
Das mit dem Scrollen ist mir auch schon als neuer Trend aufgefallen. Immer weiter nach unten Scrollen und die Inhalte werden dazu geladen. Ich werde mich bei dir auf dem Laufenden halten.
Lg Thomas
Ich würde dir unbedingt zu einem Responsive Design raten. Besonders bei Blogs macht das Sinn. Eventuell hättest du sogar mehr Besucher mit Tablets und Smartphones, wenn dein Design für Mobilgeräte optimiert wird.
Stimmt das dazu laden von Inhalten ist eigentlich noch einmal ein eigener Trend. Den habe ich glatt vergessen.
Super informativ! Vielen Dank für den tollen Beitrag 😀
Freut mich, wenn es dir gefällt. Grad bei so einem langen Artikel, freue ich mich immer besonders über nette Kommentare.
Ein toller Artikel und eine sehr schöne Übersicht.
Mutig finde ich, einen Artikel über Trends in 2015 mit „Es gibt nichts Neues“ zu beginnen, aber der wirklich gehaltvolle Rest rettet das. Im Grunde haste ja auch recht, denn alles, was da aufgezählt wurde, gab es 2014 auch schon.
Was genau bedeutet denn „Andriod First“? Unterscheidet sich die Darstellung oder die Möglichkeiten auf einem Android-Gerät so sehr von einem Apple-Produkt?
Was mir in letzter Zeit aufgefallen ist, wofür ich aber leider jetzt kein Beispiel zur Hand habe, ist, dass gerade große Zeitungen bei größeren Themen sehr komplexe, eigene Unterseiten bauen, die verschiedenste Arten von Medien zusammenführen und mehr das „Look and Feel“ eines Info-Terminals denn einer Website haben. Inkl. eigener ungewöhnlicher Navigationsstrukturen. Ich hoffe man kann sich das vorstellen. Wenn ich einen Link finde, reiche ich den nach.
Was nicht mehr unbedingt direkt zu Design gehört, was meiner Meinung nach aber auch ein spannender Trend im Web in 2015 wird, ist die Art der Monetarisierung. Die Großen experimentieren da ja mehr oder weniger erfolgreich mit unterschiedlichsten Methoden herum. Ich denke, dass in 2015 mehr und mehr auch kleine Websiten und Blogs da versuchen werden Wege zu finden, wie sie im Netz, vielleicht auch erstmal kleine Summen, Geld verdienen können. Vielleicht ist das ja eine Inspiration für einen weiteren Artikel, denn deine Meinung und Einschätzung dazu würde ich sehr gerne lesen.
Bis dahin aber schonmal ein großes Kompliment für die Arbeit, die Du dir hier gemacht hast!
Wow Arne, vielen Dank für deinen sehr ausführlichen Kommentar. Du hast natürlich recht, meine Aussagen sind teilweise sehr mutig. Wahrscheinlich werde ich selbst Anfang 2016 über meine Aussagen lachen. Aber ich fand die Fragestellung des Kunden sehr interessant und habe mir deshalb ein paar Gedanken gemacht. „Es gibt nichts neues“ ist vielleicht auch etwas hart ausgedrückt. Aber wie du ja richtig sagst, ich habe mich auf wie großen Trends beschränkt und die waren eben schon zum Teil aus 2014 bekannt. Ein paar neue Trends gibt’s natürlich schon. Aber das sind eher kleinere oder sehr technische Themen.
Android First bedeutet nicht unbedingt, dass auf dem Android Smartphone alles so anders aussieht. Aber laut dem Trend soll eben ein Umdenken stattfinden. Zum Beispiel ist es auch in meiner Agentur Gang und Gebe, dass wir bei nativen Apps immer zu erst iOS entwickeln. Würden wir aber nach den Marktanteilen gehen, müssten wir streng genommen zuerst für Android entwickeln.
Das Beispiel würde mich sehr interessieren. Ich habe so etwas, wenn ich dich richtig verstanden habe, eher bei speziellen Automodellen beobachtet.
Ja Monetaresierung ist sicherlich auch ein Trend 2015, wenn vielleicht auch schon ein Trend der letzten Jahre. Meine Agentur zum Beispiel betreut viele Zeitschriftenverlage und die überlegen alle wie sie ihr Online-Angebot verkaufen können. Ein Trend, der nämlich da auch mit reinspielt ist, dass die Leser alle qualitative Inhalte wollen, aber bitte nichts dafür bezahlen.