Du möchtest gerne einheitliche Instagram Highlight Titelbilder erstellen? Dann findest du hier ein kostenloses Instagram Story Highlight Icon Template und eine Anleitung, wie du dir damit ganz einfach für deine Story Highlights einheitliche Coverbilder bauen kannst.
Weitere Instagram Tipps:
- NEU: Anleitung für Instagram Reels
- Anleitung für Instagram Stories – So funktioniert die neue Instagram Funktion
- Wie viel ist mein Instagram Post wert – Geld verdienen mit Influencer Marketing
- Video im Hochformat schneiden und exportieren – Die besten Apps für Instagram und IG TV
- Mit einer WLAN SD-Karte Bilder von deiner Kamera direkt aufs Handy kopieren und auf Instagram posten
- Pinterest für Instagram – Wie funktionieren Instagram Sammlungen
- Mit Linktree mehrere Links in deiner Instagram Bio teilen
- IGTV Anleitung – Wie funktioniert Instagram-TV die neue Funktion von Instagram
- 5 Tipps für mehr echte Follower und Reichweite auf Instagram – meine Erfahrung mit Combin
Instagram Highlights
Instagram hat ja schon vor einer ganzen Weile das neue Feature Story Highlights eingeführt. Damit ist es möglich eine Story länger als 24 Stunden auf deinem Profil sichtbar zu machen. Sinn macht dieses Feature zum Beispiel bei besonders schönen oder besonders aufwändigen Instagram Stories.
Oder sehr oft habe ich auch schon gesehen, dass Instagrammer ein Question und Answer anbieten und dieses in ihren Highlights speichern. So können sie immer wieder darauf verweisen und müssen nicht alle Fragen 100 mal beantworten.
Was auch sehr beliebt ist, verschiedene Stories zu einem Thema in einem Highlight zu gruppieren z.B. alle Outfits oder alle Shopping Hauls.
Zusammen mit den Story Highlights wurde auch das Archiv fürs Stories eingeführt. Mit Hilfe des neuen Story-Archivs kann man sogar alte Stories wieder in die Highlights holen.
Dein Archiv für Beiträge und neuerdings auch Stories findest du übrigens auf deinem Profil oben rechts hinter dem Symbol mit den Zeigern und dem runden Pfeil. Dort kannst du über das Wort Archiv zwischen deinen Beiträgen oder Stories wechseln. Das Storyarchiv muss allerdings aktiviert sein.
Wenn du noch gar nicht weiss, wie das mit den Stories funktioniert und wie du eine Story erstellst oder löschst, dann schau dir vielleicht erstmal meine Grundanleitung für Instagram Stories an.
Einheitliche Instagram Story Highlight Covers
Vielleicht hast du es ja auch schon bei dem ein oder anderen Instagrammer gesehen: Die einheitlichen Icons oder Beschriftungen bei den Instagram Story Highlights auf dem Profil. Oder du hast dich gewundert, warum manche in ihren Stories Symbole oder einfach nur Wörter wie Beauty, Fashion & Baby posten. Das liegt daran, dass sie die Story Highlights auf ihrem Profil etwas verschönern möchten. (Update: Inzwischen muss man die Highlight Cover nicht mehr in der Story posten. Mehr dazu gleich)
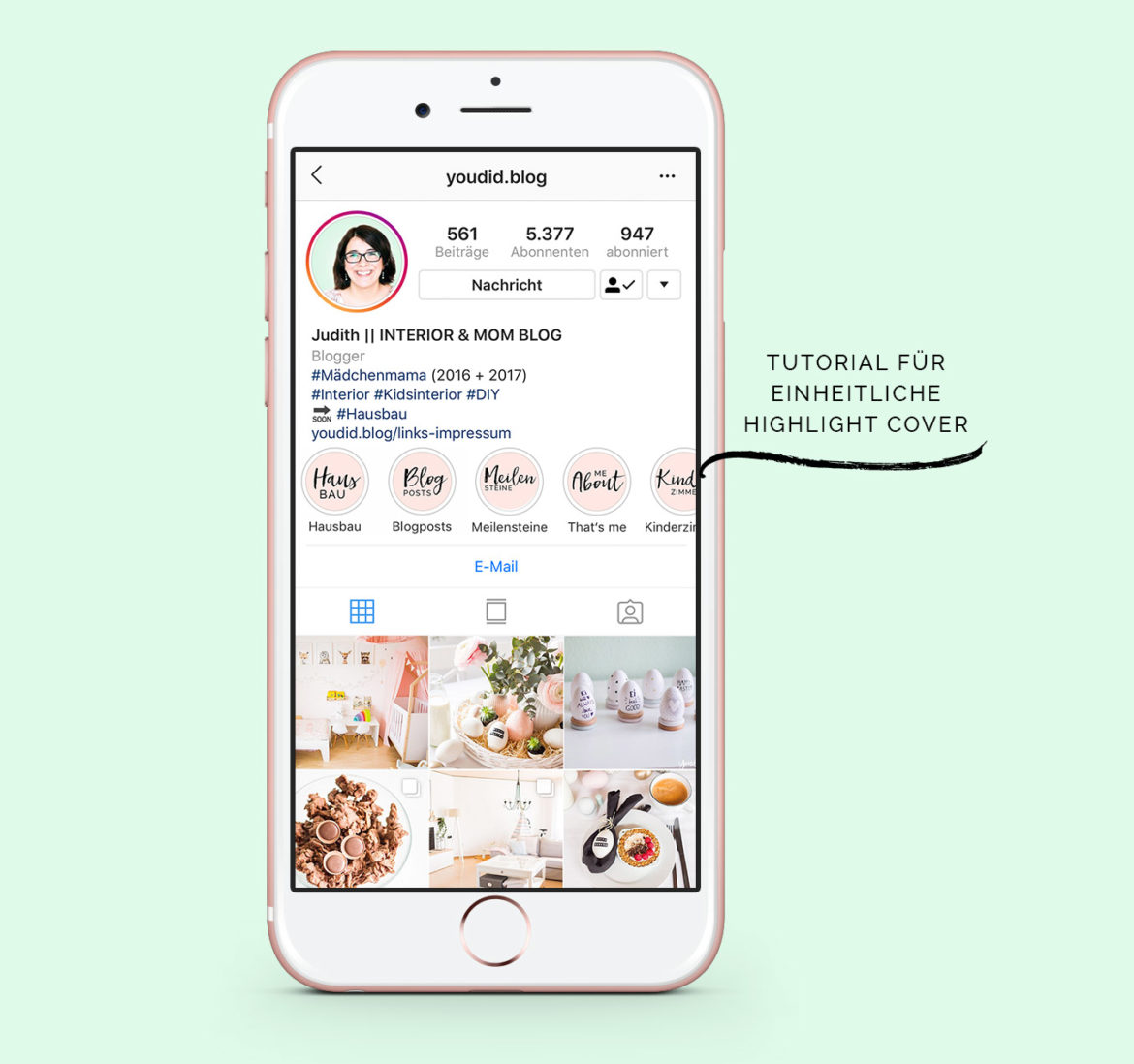
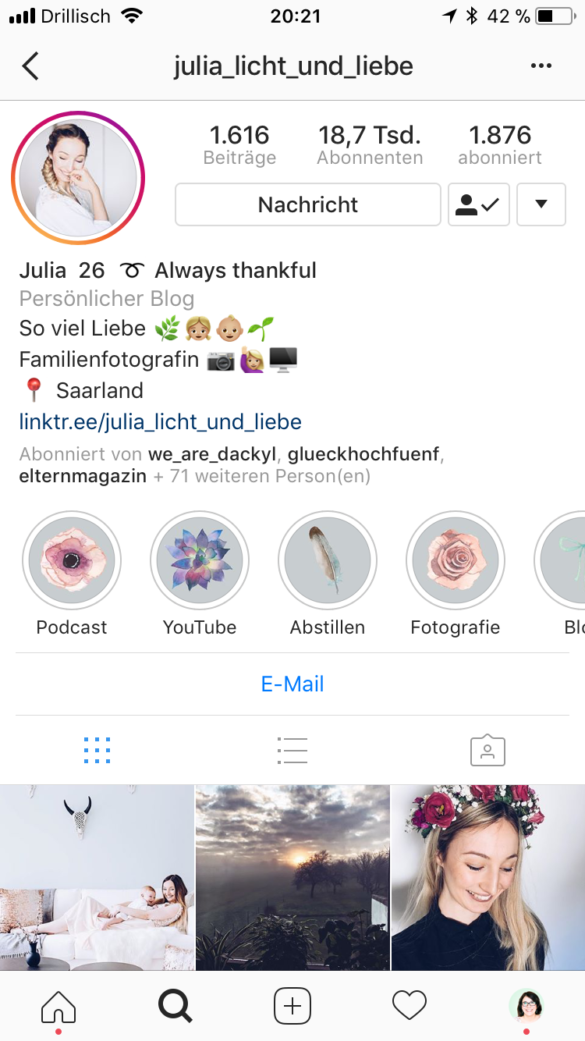
Bei mir sieht das Ganze dann so aus und bei Julia von Licht und Liebe.
Ich habe mich auf meinem Instagram Account für Titelbilder mit Text entschieden, da ich so etwas flexibler bin und nicht ständig nach irgendwelchen Symbolen suchen muss. Immer wieder werde ich gefragt, welche Schrift ich dafür verwendet habe. Das ist die Schrift Halfback* in Kombination mit der Google Font Raleway.
Instagram Story Highlight Icon Template
Damit du dir selbst solche einheitlichen Cover für dein Instagram Profil bauen kannst, stelle ich dir heute meine Vorlage für Instagram Story Highlight Icons (gibt’s da irgendwie nen kürzeres Wort für?) zur Verfügung.
Bitte folgende Regeln beachten. Nur für private Zwecke und nicht zum Verkauf benutzen. Only for personal use.
Download Instagram Highlight Icon Template (PSD)
Die Vorlage funktioniert NUR mit Photoshop. Im Grunde kannst du aber auch mit jedem einfachen Bildbearbeitungsprogramm deine Titelbilder erstellen. Wie beides funktioniert, erkläre ich dir jetzt.

Wie erstelle ich einheitliche Instagram Story Highlight Covers? (Photoshop)
- Öffne zuerst die Vorlage in Photoshop
- In dem rosa Kreis kannst du dein Icon oder deinen Text platzieren.
Auf diesem Kreis habe ich einfach immer den Text angepasst. Ich habe dabei auch zunächst die längsten Wörter geschrieben und dann die größte Schriftart gewählt, damit diese bei allen Highlight Covern gleich ist. - Blende nun am besten den Kreis aus.
- Natürlich kannst du die Farben nach deinem Geschmack anpassen, verändere aber am besten die Größe des Kreises nicht.
- Speichere dein Ergebnis als JPG und schick es dir aufs Handy oder nutze bei Windows die Instagram App.
Von der Größe her sollte der Kreis genau in den Kreis in der App passen, aber ich habe das jetzt nur auf meinem iPhone 6 getestet. Schreib mir gerne einen Kommentar, ob es bei dir gepasst hat oder nicht.
Update: Da es in der Webansicht von Instagram inzwischen auch Highlights gibt und dort der Kreis nicht mit dem Kreis in der App übereinstimmte, habe ich oben ergänzt, dass du den Kreis am besten am Ende ausblendest.
Und ich würde mich freuen, falls du meine Vorlage benutzt, wenn du mich @youdid.blog in deiner Story verlinkst. Weil ich liebe es zu sehen, was du damit anstellst. Besonders schöne Beispiele nehme ich dann unten in die Galerie mit auf.
Highlight Cover mit Instagram erstellen
Ich persönlich finde es ja einfacher mit Photoshop etwas zu gestalten. Aber natürlich besitzen viele kein Photoshop oder arbeiten lieber mit einem anderen Programm. Und deshalb findest du hier die Vorlage nochmal als reines JPG in schwarz weiss.
- Lade die Datei einfach mit Rechtsklick > Speichern unter herunter.
- Öffne die JPG-Vorlage in deinem Lieblingsbildbearbeitungs- oder Layoutprogramm. Und füge in den weissen Kreis dein gewünschtes Icon oder Text ein.
- Wenn du weisst wie, solltest du nun den Hintergrund ersetzen. Da der Kreis in der Webansicht von Instagram nicht richtig platziert wird, würde ich dir einen einfarbigen Hintergrund empfehlen.
- Eine englischsprachige Anleitung wie das mit Canva funktioniert findest du hier.
Natürlich kannst du die Vorlage auch direkt in Instagram verwenden und dort direkt mit der Story Funktion etwas Text in dem Kreis platzieren, aber du bist dann vermutlich etwas eingeschränkt, was die Farbwahl, Icons und die Schriftart betrifft.
Auch ohne die Vorlage kannst du mit Instagram selbst die Highlight Titelbilder bauen.
Lege einfach einen einfarbigen Hintergrund an und tobe dich mit der Story Funktion kreativ aus. Die Schwierigkeit ist dann aber eventuell durch Try and Error die richtige Größe und Position für den Kreisinhalt zu bestimmen.
Ich denke in diesem Tutorial war nun für jeden eine passende Variante zu finden. Und jetzt viel Spaß beim Titelbilder erstellen. Ich bin gespannt auf eure Ergebnisse. @youdid.blog taggen nicht vergessen.
Highlight Titelbilder anpassen, ohne sie in der Story zu posten
Wenn du deine Highlight Cover erstellt hast, musst du die Bilder per E-mail, Onedrive, Dropbox & Co. auf dein Handy übertragen. Die Bilder müssen in deiner Kamera Galerie zur Verfügung stehen.
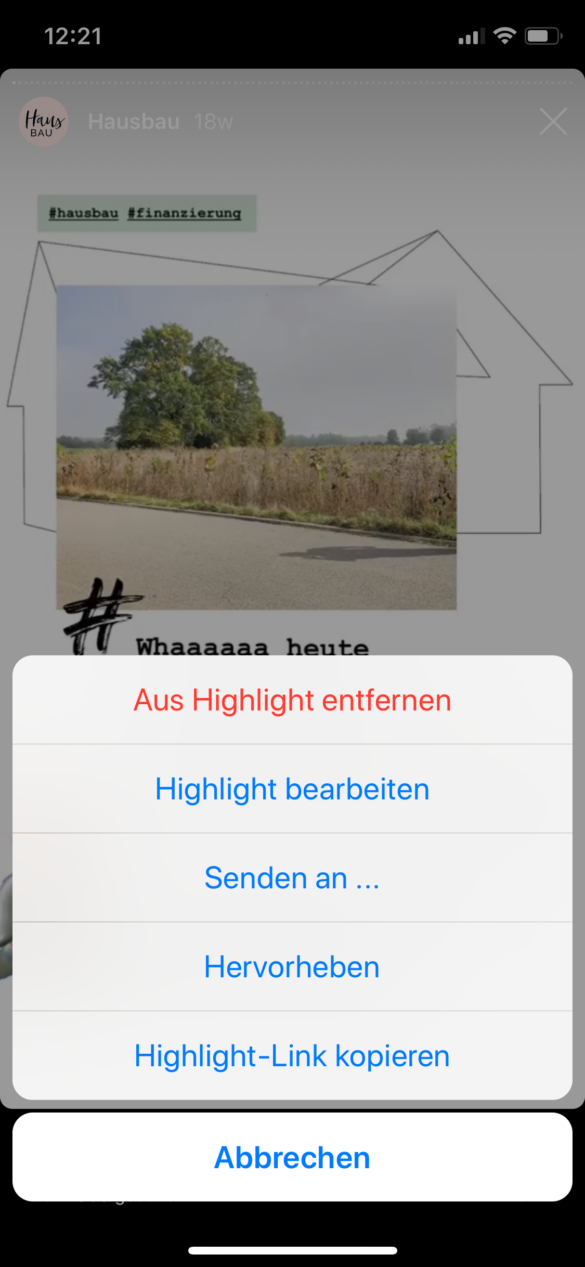
Seit kurzem kann man nun auch die Highlight Titelbilder ändern, ohne sie in der Story zu posten. Gehe dafür auf das entsprechende Highlight und tippe unten rechts auf ... Mehr und dann Highlight bearbeiten. Tippe nun oben auf Titelbild bearbeiten. Durch wischen kannst du unten ein Bild, das bereits in dem Highlight vorhanden ist, wählen und mit Tipp auf das erste Foto-Symbol kannst du ein Bild aus deiner Galerie auswählen. So brauchst du das Titelbild deiner Instagram Story nicht mehr in der Story selbst posten und dadurch deine Zuschauer verwirren.
Nicht selber machen, sondern kaufen?
Für alle, die sich die Arbeit sparen wollen oder einfach keine kreative Idee haben, verkaufe ich meine Instagram Highlight Cover in meinem Etsy Shop. Und auf Anfrage erstelle ich dir auch gern ganz individuelle Cover. Schreib mir dazu einfach gern eine Nachricht.
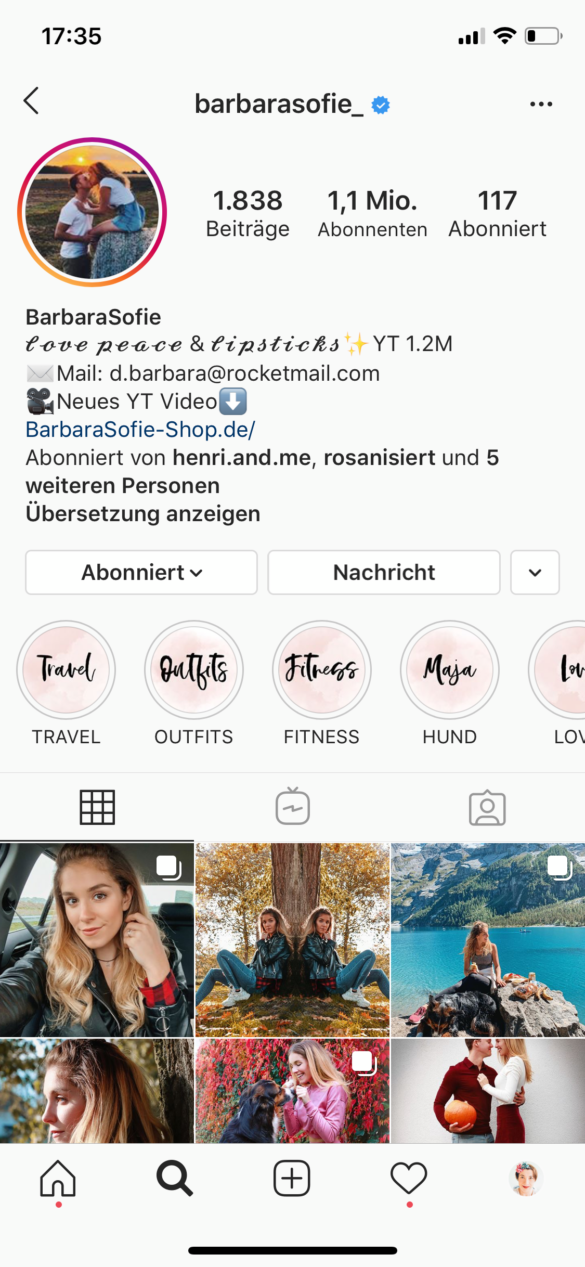
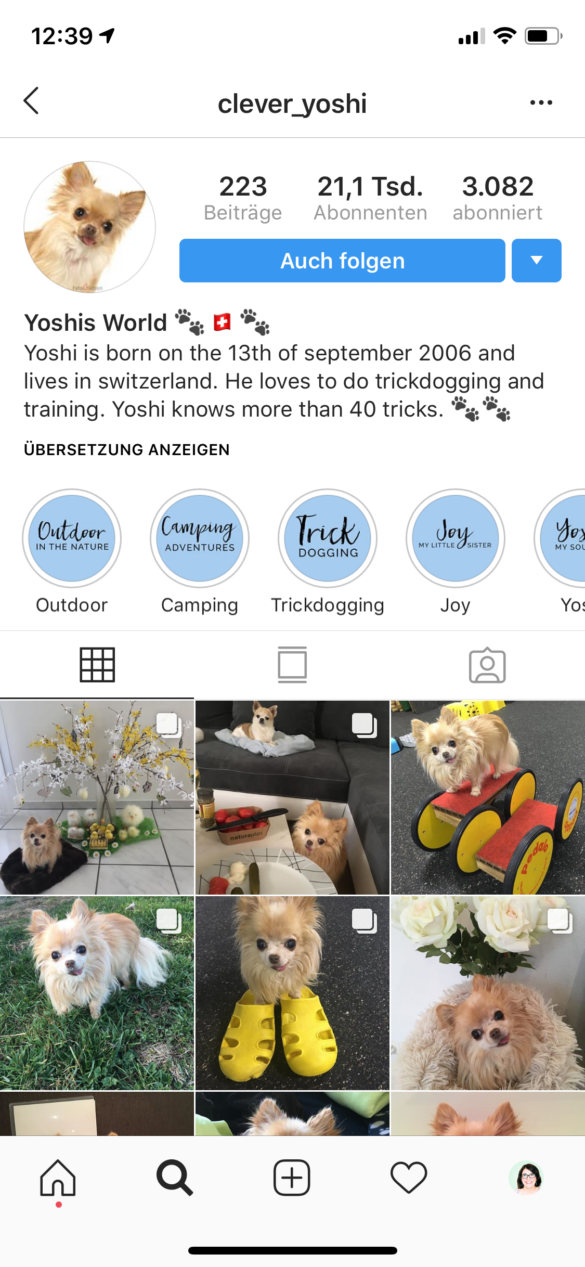
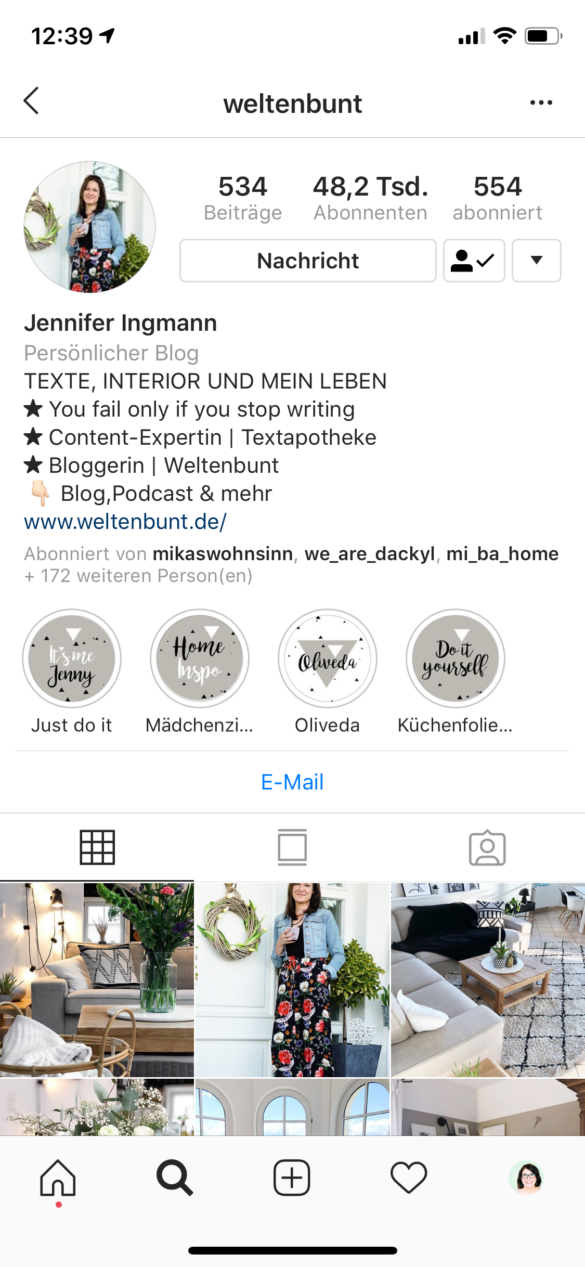
Hier vier Beispiele von mir individuell angefertigten Highlight Covern für die Accounts @barbarasofie_ und ihren Mann Hendrik sowie @clever_yoshi und @weltenbunt.
Und du?
Wie findest du die Highlight Funktion und nutzt du sie? Findest du einheitliche Icons überflüssig oder konnte ich dir mit meiner Anleitung helfen? Ich freue mich auf deinen Kommentar.
*Diese Links sind Affiliate-Links. Kaufst du dort etwas, kriege ich ein paar Cent für meine Empfehlung. Für dich wird das Produkt natürlich nicht teurer.











39 comments
Toller Beitrag!
Weißt du zufällig, ob man auch die Reihenfolge der Highlights verändern kann? Bie mir gibt es keine Möglichkeit. (Habe ein IPhoneX)
Liebe Grüße
Mirella
Hi! Genau so einen Artikel habe ich gesucht! Vielen Dank für deine Ausführungen. Ich werde mir das gleich herunter laden und ausprobieren. Ich hoffe du kannst bald etwas bei @fuer_weltentdecker sehen!
Liebe Grüße Anja
Hallo Anja, danke für deinen Kommentar. Da schaue ich doch gleich mal.
LG
Judith
Hallo Judith, danke für die ausführliche Beschreibung – ich habe es geschafft das Icon bzw. Cover zu erstellen. Mir ist auch klar wie ich es als HIghlight auf Insta einfüge, allerdings wenn ich dann eine passende Story habe, die ich da reinverpacken möchte, habe ich das Cover-Bild auch immer in der Story drinnen, das möchte ich eigentlich raushaben. Wenn ich es jedoch wieder entferne ist ja auch das Highlight weg. Etwas kompliziert 😉 Hast du einen Tipp für mich?
LG Janine
Hallo Janine, freut mich, dass meine Anleitung anscheinend verständlich war.
Leider lässt sich das nicht vermeiden, dass das Cover Icon in der Story enthalten seien muss.
LG
Judith
Ah ok…komisch – denn einmal hab ich es so hingekriegt, weiß aber leider nicht mehr wie 😉
Hallo liebe Judith!
Ich hab jetzt mal die wahrscheinlich dümmste Frage überhaupt: welche App meinst du mit Photoshop? Gibt’s die für Android, für’s Handy?
Ich freue mich schon wenn ich dann auch endlich loslegen kann 😅
LG
Hallo Ann,
Photoshop ist eine App für den PC oder Mac. Es gibt auch eine abgespeckte Version fürs Handy, aber eigentlich ist es eine Desktop Applikation.
LG
Judith
Danke Judith für die tolle Anleitung. Ich hoffe, es klappt alles 🙂 Heute Nachmittag test ich 😉
Ein gutes Neues Jahr für dich und deine Familie, Nela
Du bist toll
Endlich mal eine vernünftige Anleitung 😀
Hab es auch direkt in Photoshop umgesetzt. Jetzt muss ich bloß noch 24 Stunden warten, haha.
Ab morgen hier zu sehen: @joernkahn 🙂
Jedenfalls, vielen Dank, Daumen nach Oben!
Hallo meine Liebe, habe mir die Vorlage runtergeladen und in Photoshop geöffnet, aber im Kreis steht „Kinderzimmer“ und ich bekomme es nicht entfernt. Kannst du mir weiterhelfen? Liebe Grüße
Hallo Melanie, wenn du die die Photoshopvorlage heruntergeladen hast, müsstest du den Text ändern können. Das andere ist eine JPG Vorlage, wo man den Text nicht ändern kann, sondern das ganze überschreiben muss.
LG
Judith
Hallo liebe Judith,
vielen Dank für Deine hilfreiche Anleitung, mit der gerade meine neuen Highlight Cover online gegangen sind.
Folgendes Problem habe ich noch:
Wie lässt sich die angezeigte Reihenfolge der Highlights ändern?
Liebe Grüße
Lotta
Hallo Lotta, die Reihenfolge lässt sich gar nicht ändern. Immer wenn du zu einem Highlight ein neues Element (Bild/oder Video) hinzufügst rückt dieses Highlight an die erste Stelle. Manuell sortieren kann man die leider nicht.
LG
Judith
Ist n ziemlich nützlicher Artikel… ich wusste erst nicht nach was ich überhaupt suchen sollte, aber nun hat es ja geklappt und ich habe mir diese Schablone mit Photoshop bearbeitet. Lieben Dank für die Tipps von Dirk @gourmet-blog.de. 🙂
Vielen Dank für den tollen Beitrag. Das hat mir schon sehr weiter geholfen und ich kann die Highlights nach meinem Blog-Stil anpassen :))
Nerdige Grüße Pia
Danke für den Tipp. Werde das jetzt direkt umsetzen und ausprobieren.
Hallo Judith, schöner Eintrag und danke für deine Hilfe. Welche Schrift ist das denn die du für die Überschriften in den Storys Icons gewählt hast? Liebe Grüße Susanne
Dafür habe ich meine Corporate Schrift Halfback verwendet.
Kann ich das umgehen dass es 24 stunden in der story sein muss? Möchte gern nachträglich zu meinem hoghlighz ein cover hinzufügen bzw heisst das, dass ich immer vor der normalen story das“coverbild“ posten muss? 😢 will doch einfach nur dass mein bild im archiv ist … ??? Jemand ne idee?? Liebe grüsse
Hallo Sandra, leider habe ich keine andere Lösung parat. Ich habe einmal alle meine Highlight Cover hintereinander gepostet und davor ein Screen gemacht mit der Erklärung, damit die Zuschauer wissen, was los ist.
LG
Judith
Du kannst das auch nachträglich machen, einfach in die story posten, zum jeweiligen Highlight hinzufügen, dieses bearbeiten und dabei dein Cover eben als Cover wählen. Die 24 Stunden in der Story kannst du aber nicht umgehen
Hallo Judith,
toller Artikel, aber vielleicht kannst du mir auch bei einem anderen Problem helfen. Ich habe nun ein Cover für mein Highlight hinzugefügt aber es steht nun an letzter Stelle. Kann ich die Reihenfpger der Bilder in meiner Highlightstory irgendwie anpassen? Momentan sortiert er nach Datum und Uhrzeit.
Danke für deine Hilfe! 🙂 Ganz liebe Grüße Sarah
Hallo Sarah,
leider habe ich für dieses Problem auch noch keine Lösung gefunden. Bei mir sind die Cover teilweise auch mittendrin im Highlight, weil es eben nach dem Datum sortiert wird.
Sobald es dazu aber Änderungen gibt, werde ich das Tutorial aktualisieren.
Hallo Sarah & Judith.
Möglicherweise verstehe ich euch ja falsch aber, mit einem langen klick auf das Highlight Icon öffnet sich ein Dialogfeld.
Unter anderem mit der Frage, Highlight bearbeiten? Darauf geklickt, kannst du dein Titelbild ändern in jedes beliebige Bild, das du jemals gepostet hast. Also auch deine Icons. Titelbild ändern klicken, unten links das BILD Icon anklicken und Titelbild auswählen. Bestätigen, bestätigen, fertig, genießen.
LG; Nico
Hallo Nico,
nun habe ich wiederum nicht so ganz verstanden, was deine Frage ist.
Hmm, wie soll ich sagen.
Ich habe zunächst die Frage falsch verstanden.
Sarah möchte die Reihenfolge der Stories in der Ansicht sortieren. Richtig? 🙂
Jede neu erstellte oder jeder Story neu hinzugefügte Bilder/Filme, führen dazu, das die Story an erster Stelle steht.
Um eine bestimmte Reihenfolge z.B. Story A; Story B; Story C zu haben und nicht Story A; C; B fügst du entweder einen neuen Beitrag zu oder löschst sie und erstellst sie neu.
Die Daten sind ja im Archiv und schnell wieder erstellt.
War es das?
Hallo Nico, ja genau so funktioniert es. Eine manuelle sortierung per hand gibt es nicht. Aber übers Archiv kann man etwas tricksen.
Vielen Dank für die tollen Vorlagen, ich werde es gleich ausprobieren.
Hey, Danke erstmal super Post!
Vielleicht hab ich es auch nur überlesen, aber ich hab mir nun ein Titelbild erstellt, es in meine Story gestellt und auch als Titelbild festgelegt. Wenn ich jedoch mein Highlight ansehe kommt dieses als drittes Bild und wenn ich es lösche ist es auch als Titelbild nicht mehr verfügbar. Hättes es gerne ausschließlich als Titelbild. Geht das ? Muss ich erst 24 h warten ? Freue mich über eine Antwort
Hallo Emma, meines Wissen nach kannst du kein Bild nur als Titelbild auswählen. Es erscheint immer auch in der Story. Wie man die Reihenfolge einfacher ändern kann, als durch als Highlight markieren und Highlight entmarkieren, weiss ich auch nicht. Werde ich aber mal versuchen heraus zu finden.
Vielen Dank, ein toller Artikel mit nützlichen Vorlagen. Super 🙂
Hej liebe Judith!
Vielen Dank für diesen guten Tipp. Den werde ich demnächst sicherlich umsetzen! 🙂 Sieht auf deinem Insta-Account richtig toll aus mit den Stories. Liebe Grüße Jenny
Hey liebe Jenny, schön, dass du hierher gefunden hast. Vielen dank für deinen lieben Kommentar.
Ich bin gespannt auf dein Ergebnis.
Danke für die Vorlage, ich hab mich eigentlich noch nie wirklich so intensiv mit Instagram beschäftigt, aber ich behalte das mal im Auge.
Ich finde diese Highlight Funktion schon praktisch. Gerade wenn man aufwendigere Stories dreht.
Ah mega cool!! Vielen Dank liebe Judith! Ich hab mir schon überlegt wie ich sowas am besten mache. Jetzt weiß ich schon womit ich am Wochenende meine Zeit verbringe. 😉
GLG, Andrea
Pebbles and Blooms
Na dann viel Spaß.
Comments are closed.