Da kaufst du dir extra ein responsive Theme und dann wird deine Seite von Google trotzdem nicht als mobile friendly eingestuft? Bei mir war daran die Robot.txt-Datei schuld. Sie hat wichtige Ressourcen blockiert. Wie du das Problem beheben kannst, zeige ich dir heute.
Google reagiert auf den Trend der Zeit
Heute kommt der zweite Teil meiner kleinen Google-Serie. Im ersten Teil ging es um den neuen Google Ranking Faktor. Seitdem Google Update am 21.04.2015 platziert Google Webseiten ohne „Mobil-Freundlichkeit“ weiter hinten in den mobilen Suchergebnissen. Vielleicht fragst du dich, wieso Google seit neuestem Webseiten abstraft, die nicht für Mobilgeräte optimiert sind.
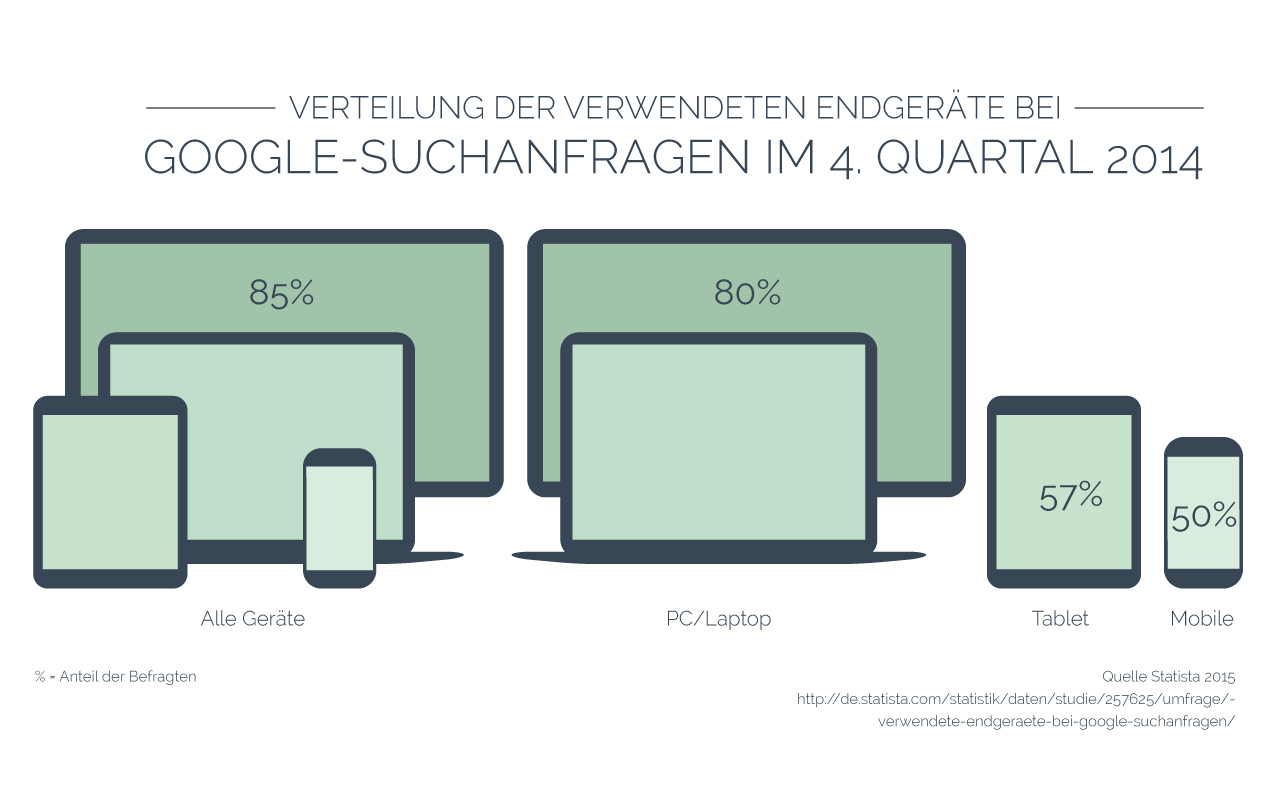
Google reagiert mit der Anpassung des Such-Algorithmus lediglich auf eine bekannte Entwicklung bei der Internetnutzung: Schon seit 2014 surfen mehr Nutzer mit Mobilgeräten als mit Desktop-Computern (Quelle). Das betrifft dann natürlich auch die Suche. Ganz konkret habe ich eine Statistik gefunden, die dafür Zahlen aus dem 4. Quartal 2014 liefert.
 Google möchte deshalb bei der mobilen Suche nur Webseiten anzeigen, die auch auf dem Mobilgerät benutzerfreundlich zu bedienen sind.
Google möchte deshalb bei der mobilen Suche nur Webseiten anzeigen, die auch auf dem Mobilgerät benutzerfreundlich zu bedienen sind.
Um zu testen, ob deine Seite als „mobile friendly“ eingestuft wird, kannst du den Google eigenen Test auf Optimierung für Mobilgeräte mit deiner Seite durchführen. Wenn deine Seite den Test besteht und in der Smartphone-Simulation richtig angezeigt wird, super! Dann kannst du direkt ans Ende dieses Artikels springen und wenn du magst einen Kommentar hinterlassen.
Wird deine Seite nicht richtig angezeigt oder der Test fällt negativ aus. Kann das verschiedene Ursachen haben. Ich kann nun nicht alle Ursachen ausführlich besprechen. Aber Google führt direkt unter dem Ergebnis auch ein paar Hinweise und hilfereiche Links auf. Bei mir lag es jedenfalls an der Robot.txt-Datei und wie du das Problem löst, zeige ich dir im folgenden.
Google Webmaster Tools helfen bei der Fehlerbehebung
Zum Glück habe ich schon lange vor dem Google Update in den Google Webmaster Tools eine Nachricht erhalten, dass meine Webseite nicht für Mobilgeräte optimiert ist.
Ich war zunächst total verwundert, da ich schon sehr lange ein responsive Theme für meinen Blog nutze. Die Google Webmaster Tools helfen aber glücklicherweise sehr gut weiter.
Ich empfehle daher jedem Webmaster sich einen Zugang zu den Tools einzurichten. Seit einiger Zeit gibt es dort nämlich auch den Menüpunkt Benutzerfreundlichkeit auf Mobilgeräten. Selbst jetzt wo meine Seite den Test mit positiv besteht, gibt es dort Hinweise und Verbesserungsvorschläge zur Optimierung.
Nachdem du deine Seite verändert hast, kannst du unter dem Menüpunkt Crawling > Abruf wie durch Google deine Änderungen kontrollieren. Wähle hier, ob Google deine Seite als Desktop oder Mobile User abrufen soll und klick auf Abrufen und Rendern.

Nach kurzer Zeit kannst du auf die Ergebniszeile klicken. Hier siehst du dann wie Google deine Seite sieht und wo Probleme liegen. Aber zurück zur Robot.txt.
Wenn die robot.txt den Google „Mobile friendly“-Test behindert
Bei mir sah die Seite anfangs überhaupt nicht so aus, wie ein Nutzer sie auf seinem Mobilgerät sehen sollte. Auf sämtlichen Mobilgeräten, mit denen ich meine Webseite besucht habe, wurde sie aber richtig angezeigt. Das lag daran, dass die Robot.txt-Datei Google verboten hat, einige wichtige Ressourcen abzurufen. Darunter waren unter anderem die Javascript- und CSS-Dateien meines responsive Themes. Diese sind aber sehr wichtig, wenn es um die mobile Ansicht meiner Webseite geht.
„Geben Sie dem Googlebot zum optimalen Rendern und Indexieren immer Zugriff auf die von Ihrer Website verwendeten JavaScript-, CSS- und Bilddateien, damit der Googlebot Ihre Website wie ein durchschnittlicher Nutzer sieht. Wenn die „robots.txt“-Datei Ihrer Website das Crawlen dieser Assets unterbindet, werden unsere Algorithmen beim Rendern und Indexieren Ihrer Inhalte unmittelbar beeinträchtigt. Dies kann suboptimale Rankings zur Folge haben.“ (Quelle)
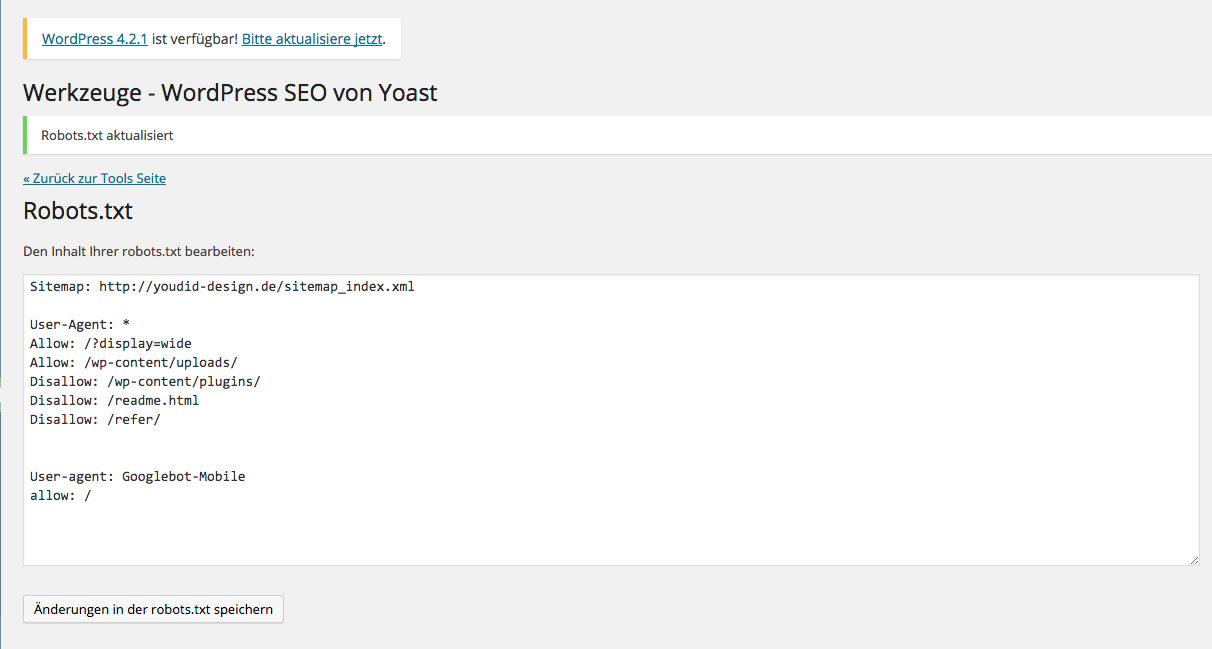
Aufgrund dieser Aussage von Google habe ich schnell meine Robot.txt-Datei angepasst. Bisher hatte ich zum Beispiel ein Disallow auf den Theme Ordner gesetzt. Dadurch konnten meine ganzen CSS und Javascript-Dateien nicht geladen werden. Nun halte ich mich an eine erst kürzlich aktualisierte Empfehlung von wpbeginners (englisch). Meine Robot.txt sieht aktuell so aus:
Sitemap: https://youdid.blog/sitemap_index.xml
User-Agent: *
Allow: /?display=wide
Allow: /wp-content/uploads/
Disallow: /wp-content/plugins/
Disallow: /readme.html
Disallow: /refer/
Mit dieser Robot.txt hat meine Webseite nun sämtliche „Mobile-Friendly“-Tests bestanden.
Sollte bei dir also auch die Robot.txt das Problem sein, dann solltest du sie schnellstmöglich aktualisieren, um nicht dein Ranking zu gefährden. Du kannst die Datei über einen ftp-Client bearbeiten. Oder falls du das Plugin WordPress SEO by Yoast installiert hast, kannst du die Datei auch direkt über das Plugin-Backend verwalten. Navigier einfach zu “SEO > Werkzeuge > Dateieditor”.
Yoast empfiehlt im Übrigen auch eine möglichst abgespeckte Robot.txt zu verwenden. Möchtest du dennoch unbedingt einige Inhalte vor den Suchmaschinen verbergen, empfiehlt es sich den Robots Meta Tag der jeweiligen Datei auf noindex, follow zu setzen.
Deine Meinung
Ich persönlich begrüße die recht drastische Aktion von Google. Denn auch ich surfe regelmäßig mit dem Smartphone und ärgere mich über Webseiten, die man auf dem iPhone einfach überhaupt nicht anschauen kann. Obwohl ich mit dem iPhone 6 schon einen recht grossen Bildschirm habe, ist mir das viele Zoomen und Rumschieben einfach zu nervig. Also klicke ich die Seiten einfach weg.
Und wie gehts dir damit? Ängern dich solche Seiten auch? Oder surfst du gar nicht so viel mit Smartphone oder Tablet? Hinterlass doch einen Kommentar mit deiner Meinung. Ich bin gespannt.







6 comments
Unglaublich tolles Tutorial! Vielen herzlichen Dank dafür! Bin gerade eh am Umbauen meiner Seite und den Beitrag werde ich mir jetzt gleich zwischenspeichern! <3
Ganz liebe Grüße
Yvonne von The Beauty of Oz
Super erklärung vorallem mit der Schritt für Schritt Anleitung, was wirklich sehr hilfreich ist wenn man sich nicht so dolle auskennt. Da ich mehr und mehr an meinen Blog selber rumbastel suche immer gute Tutorials, die alles ein wenig einfach beschreiben und das habe ich bei dir gefunden. Klasse gemacht 🙂
Liebe Grüße
Danke Lady Musja. Ich gebe mir Mühe verständliche Tutorials zu schreiben. Ist natürlich nicht immer einfach, dass alle es verstehen. Die einen kennen sich noch gar nicht mit HTML aus, andere schon mehr.
Der Tipp mit den Google Webmaster Tools ist sehr gut. Viele Hobby-Blogger kennen den Dienst gar nicht, obwohl er genau für diese Gruppe eine sehr große Bereicherung ist. Es werden doch alle gröberen Fehler angezeigt. Auch wenn du zb. einen Virus hast. Also regelmäßig reinschauen und mögliche Fehler abarbeiten.
Ich nutze auch ein responsive Theme. Probleme gab es bei mir aber keine. An die robosts.txt hätte ich aber auch als letztes gedacht.
lg
Jochen
Ein super hilfreicher Artikel!
Ich habe sofort den Test auf Optimierung für Mobilgeräte gemacht. Glücklicherweise passt bei meinem Theme alles. Ich finde deinen Artikel super hilfreich und werde dich gleich mal in meine Leseliste packen!
Liebe Grüße
Gwen
Hallo Judith,
ich finde deine Artikel toll. Gut aufbereitet, informativ und bieten alles, was man zu dem Thema wissen muss (im Rahmen eines Blogartikels).
Ich finde das Google Update ebenso fabelhaft. Wie oft saß ich schon am Handy und dachte mir „zefix, wer hat das wieder programmiert“. Es geht überhaupt nicht. Und ich bin da genauso rigoros wie du: Ist eine Seite nicht responsive, hat sie verloren. Zwar mag mir das am Pc nicht auffallen, aber ich surfe zu 90 Prozent mobil – mit dem Tablet oder am Handy. Und gerade Blogs und Co lese ich unterwegs. Und da nervt es einfach tierisch, wenn ich ewig Scrollen, Schieben und Zoomen muss.
Viele Grüße an dich,
Jassy