Ab heute ist es sehr wichtig, dass deine Webseite “mobile friendly” ist. Denn ab heute gilt der neue Such-Algorithmus von Google. Dieser bewertet von nun an Webseiten auf ihre „Mobil-Freundlichkeit“. Ist deine Webseite noch nicht für Mobilgeräte optimiert, kann dich das wertvollen Traffic kosten. Zeit also für einen schnellen Check.
„Mobile Friendly“ als neues Ranking-Kriterium
 „Mobilfreundlichkeit“ wird seit dem 21.04.2015 ganz gross geschrieben bei Google. Bis dahin tauchte die Bezeichnung „Für Mobilgeräte“ lediglich als kleine Beschriftung neben den mobilen Suchergebnissen auf. Neuerdings spielt die Optimierung für Mobilgeräte aber auch in den Ranking Faktor einer Seite mit rein. Wenn deine Webseite noch nicht „mobile friendly“ ist, solltest du das schnellstmöglichst ändern. Ansonsten wird dies das Ranking deiner Seite negativ beeinflussen und es kann passieren, dass der Traffic über Smartphones und Tablets deutlich nachlässt.
„Mobilfreundlichkeit“ wird seit dem 21.04.2015 ganz gross geschrieben bei Google. Bis dahin tauchte die Bezeichnung „Für Mobilgeräte“ lediglich als kleine Beschriftung neben den mobilen Suchergebnissen auf. Neuerdings spielt die Optimierung für Mobilgeräte aber auch in den Ranking Faktor einer Seite mit rein. Wenn deine Webseite noch nicht „mobile friendly“ ist, solltest du das schnellstmöglichst ändern. Ansonsten wird dies das Ranking deiner Seite negativ beeinflussen und es kann passieren, dass der Traffic über Smartphones und Tablets deutlich nachlässt.
Ein Beispiel: Du surfst mit deinem Smartphone und suchst etwas bei Google. Dann werden dir in Zukunft zuerst Webseiten angezeigt, die auch für Mobilgeräte optimiert sind. Auf dem Desktop spielt die „Mobil-Freundlichkeit“ keine so große Rolle und du bekommst auch Webseiten ohne Mobil-Optimierung angezeigt. Das heisst, Google straft Webseiten ab, die nicht als „Mobile Friendly“ eingestuft werden.
Bekannt wurde das Update bereits vor zwei Monaten, als Google selbst folgende Meldung heraus gab:
„Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.“ Quelle
Google selbst spricht von einem signifikanten Einfluss auf die mobilen Suchergebnisse. Ich bin gespannt, wie lange es dauert, bis die ersten Reaktionen auf den Such-Algorithmus im Netz auftauchen. Falls deine Seite aber noch nicht als „mobile friendly“ gilt, ist dringender Handlungsbedarf angesagt.
Ist deine Seite fit für das große Google Update?
Du hast für deinen Blog erst kürzlich ein Responsive Theme gekauft? Das ist super.
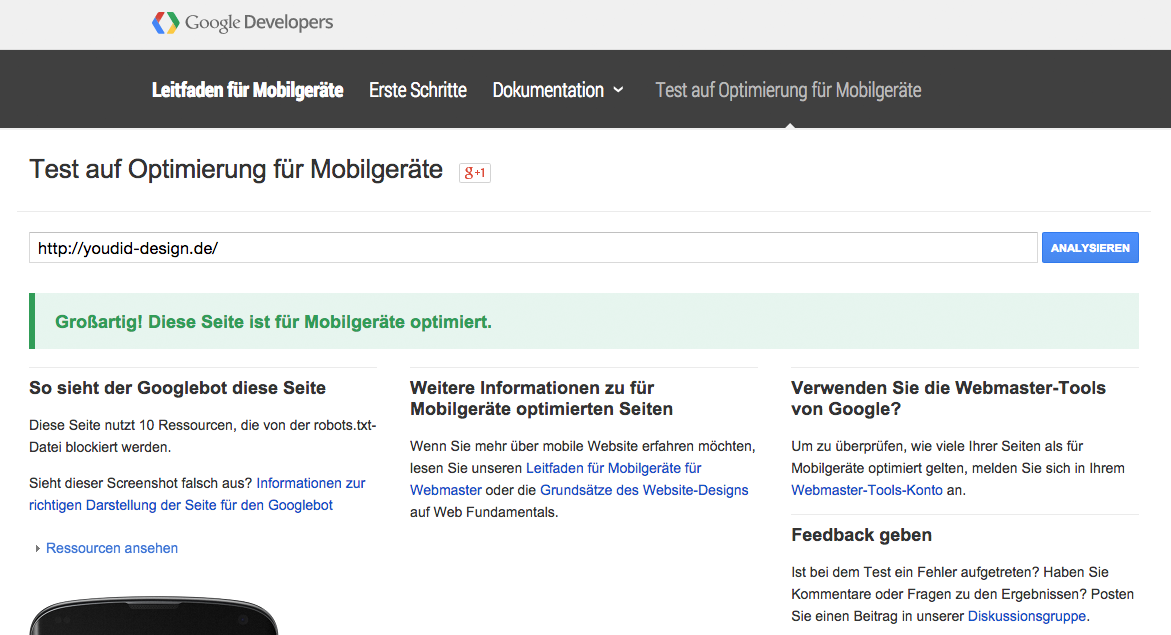
Trotzdem würde ich unbedingt allen Websitebetreibern und Bloggern empfehlen ihre Seite mit dem Test auf Optimierung für Mobilgeräte zu überprüfen.

Wird deine Seite von Google mit „mobile friendly“ bewertet ist alles super. Andernfalls musst du deine Webseite noch optimieren, damit du in den Suchergebnissen von Smartphones und Tablets weiterhin gefunden wirst.
Optimiere deine Webseite für Mobilgeräte
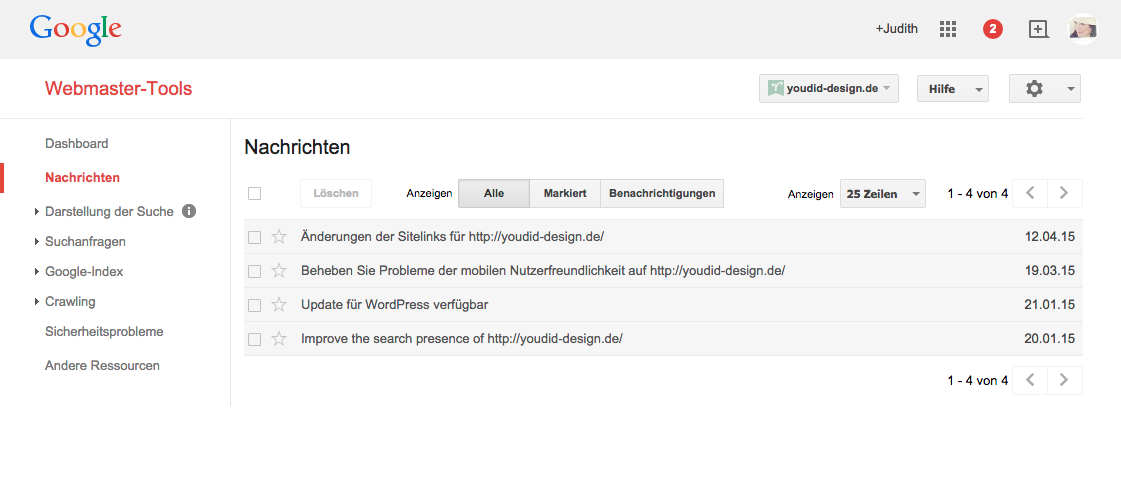
Alle Websitebetreiber, die die Google Webmaster Tools nutzen, wurden bereits vor einigen Wochen
angeschrieben, wenn Optimierungsbedarf bestand. In den Webmaster Tools aber auch auf der Google Testseite bekommt man einige Hinweise und Hilfen zur Optimierung. Der wichtigste Punkt ist aber meist ein responsive Layout oder eine mobile Version zu haben. Falls du Wordpress nutzt, solltest du zeitnah nach einem neuen Theme suchen, welches auch als responsive eingestuft wird. In der offiziellen Theme Directory kann man übrigens direkt einen Filter für Themes mit responsive Layout setzen.
In den Webmaster Tools aber auch auf der Google Testseite bekommt man einige Hinweise und Hilfen zur Optimierung. Der wichtigste Punkt ist aber meist ein responsive Layout oder eine mobile Version zu haben. Falls du Wordpress nutzt, solltest du zeitnah nach einem neuen Theme suchen, welches auch als responsive eingestuft wird. In der offiziellen Theme Directory kann man übrigens direkt einen Filter für Themes mit responsive Layout setzen.
Die meisten neuen Themes, die man so kaufen kann, sind ohnehin schon responsive. Aber eventuell ist dein Theme ja schon ein paar Jahre älter. Dann kann ich dir nur empfehlen ein neues zu suchen. Oder du findest einen Programmierer mit zu viel Zeit, der dein bestehendes Theme anpassen kann.
Du hast schon ein responsive Theme, aber deine Seite hat den Test auf Optimierung für Mobilgeräte trotzdem nicht bestanden? Dann abonniere doch einen meiner Social Media Kanäle und warte auf den nächsten Post. Da werde ich erklären, woran es liegen könnte, dass deine Seite trotz responsive Theme den Google Test nicht bestanden hat.
Was hat denn der Test bei deiner Seite ergeben? Ist deine Seite oder dein Blog schon mobile ready? Hast du schon Veränderungen in der Googlesuche wahrgenommen?


36 comments
Wobei man natürlich sagen muss, dass sich das neue Update auch wirklich nur auf die mobile Suche auswirkt. Wenn man nicht unbedingt auf eine mobile Seite wert legt kann man also beruhigt sein. Auf die Desktopsuche hat das Update keinen Einfluss. Es ist aber auf jeden Fall vvon Vorteil auch mobil zu optimieren.
[…] Einen hilfreichen Beitrag zu den Hintergründen und wie man das nachprüfen kann habe ich bei You Did Design […]
[…] der Internetseite https://youdid.blog/mobile-friendly-als-neuer-ranking-faktor/ findet ihr dazu sehr nützliche Informationen und einige […]
Cool. Danke für den Tip. Meine Seite hat den Optimierungstest bestanden auch wenn für mich unbewusst. – Wieder was dazu gelernt. Ich schau mich noch ein wenig weiter bei dir um und wünsche dir einen schönen Start in den Tag. Happy Day, Kaja
Mein Blog ist zwar Mobilefriendly durch die mobilen Ansichten von Blogger, aber mit denen bin ich leider sehr unzufrieden.. am liebsten hätte ich ein responsive Design, aber da müsst ich mir wohl ein neues Layout suchen und ich hab gerade erst gewechselt.. hab schon danach gesucht, wie man selbst sein Design responsive machen kann aber leider noch nichts dazu gefunden. Denn Änderungen an meinem Blog mach ich eigentlich immer alle selbst 🙂
Und danke für deinen Kommentar 🙂 Ja ich mach mir auch immer genaue Pläne und trag mir in meinen Kalender ein, wann ich trainieren will! Und die App dietbet find ich ja wahnsinnig lustig, aber ich würd nicht Geld auf meinen Abnehmerfolg wetten wollen, da die eigenen Vorstellungen mit der Wirklichkeit ja leider doch oft auseinander gehen 😉
Liebe Grüße aus Wien!
Ein bestehenedes Theme mit responsive Design auszustatten ist auch eine Hausnummer. Das habe ich in meiner Bachelorarbeit probiert. Gar nicht so einfach.
Bei Diebet ist schon genau festgelegt, wie viel man abnehmen muss. Also das kann man nicht selbst wählen. Die 4% sind auch realistisch, wenn auch nicht super einfach zu erreichen. Ich habe es zweimal geschafft. Also es ist machbar.
Damit habe ich noch erhebliche Probleme. Habe erst neulich den Kommi bekommen, die Blogseite sei auf dem Handy schwer lesbar. Anscheinend hat sich durch die Breitenanpassung des Postbereichs die mobile Ansicht komplett verschoben. Zum heulen, wenn man so keinen Plan hat das zu reparieren. Ich bin da auf der Suche nach einer Koryphäe.
Gelesen habe ich davon, das Google da einiges geändert hat.
Liebe Grüße, Eva
Ich hoffe du findest, jemanden der dir hilft deinen Blog zu optimieren. Ansonsten könntest du auch überlegen ein neues Theme zu installieren, das bereits responsive ist.
Großartig! Meine Seite ist auch für Mobilgeräte optimiert! Den Verdacht hatte ich zwar schon lange, aber trotzdem vielen Dank für den Link, wo ich das ganze nochmal verifizieren konnte 😉
Liebe Grüße
Salvia von Liebstöckelschuh
Danke für den Link. Habe meinen Blog direkt mal getestet. Alles gut! 🙂
Supi!
Hmmm, davon hab ich ja letztens schon mal was gehört aber irgendwie weiß ich da trotzdem nicht weiter. Wie kann ich denn bei Blogspot meine mobile Ansicht usw ändern?
Mit Blogspot kenne ich mich nicht so gut aus. Aber es gibt da sicherlich auch Themes/Templates, die schon direkt responsive sind. Ich würde dir dann empfehlen ein solches Theme zu installieren.
Juhu, mein Blog wurde auch mit „Großartig“ bewertet 😀 Ich habe schon seit längerem ein Responsive Theme, aber man weiß ja nie 🙂
Danke für den Link und die Info 😀 Sowas kriegt jemand wie ich eher selten mit 😀
Wunderbar. Dann bist du auf der sicheren Seite.
Ein sehr toller und informativer Beitrag. Ich habe zum Glück schon im Januar mir ein neues Theme machen lassen, damit ich auch eine mobile version habe. Gott sei dank klappt alles wie es soll und ich habe keine Verluste beim Google Ranking gemacht. Ich finde eine mobile version mittlerweile sehr wichtig, weil ich oft vom Handy Blogs lese. Da ist ein nicht mobiles Design schon mal ein Ausschluss Kriterium
jap so geht es mir auch. Webseiten ohne Mobile Design werden auf dem Smartphone direkt mal wieder weggeklickt.
danke für den hinweis auf diesen test, denn muss ich unbedingt machen
ansonsten finde ich dieses neue ranking super. ich google unterwegs so häufig etwas und rege mich dann richtig auf wenn es kein responsive design gibt.
die endgeräte ändern sich und ich finde man sollte da wirklich mehr rücksicht auf den user nehmen 🙂 man muss da eben als website-betreiber immer auf dem neusten stand sein
liebe grüße Hydrogenperoxid – Lifestyle Blog
da bin ich voll und ganz bei dir! ich begrüße das neue Google Update auch sehr. Denn mich nerven diese nicht-responsive Seiten auch total.
Vielen Dank für diesen informativen Artikel. Ich hab meine Seite erst vor ein paar Wochen mittels eines Plugins für den mobilen Zugriff optimiert und hab mit deinem Link natürlich gleich mal getestet, ob das auch gereicht hat. Gott sei dank: es hat!
Liebe Grüße
Dila
Na wunderbar! Dann bist du auf der sicheren Seite.
Habs gestern morgen in der Zeitung gelesen ^^ Zum GLück stuft google meinen Blog als mobiletauglich ein ;D Ich mag mein Layout nämlich gerade sehr gern 🙂
Super. Das freut mich für dich. Dein Layout gefällt mir übrigens auch.
Mit dieser Entscheidung seitens Google hatte ich schon viel früher gerechnet – mobile ist ja schon lange nicht mehr das next big thing schlechthin, sondern fast schon ein alter Hut. 😉
Meine Seite hat den Mobile-Test bestanden, toi toi toi. Wobei das tatsächlich ein guter Grund war, die robots.txt mal aufzuräumen (da gab es anfangs ein paar Problem mit geblockten Ressourcen).
Hallo Anne,
mal wieder stimme ich total mit dir überein. Ich persönlich begrüße diese doch sehr dreiste und harte Art von Google. Denn so habe ich die Hoffnung, gibt es bald viel mehr hübsche Seiten, da einige Websitebetreiber seit Jahren keinen Relaunch mehr gemacht haben. Und so sehen die Seiten auch aus.
Thema robot.txt gibt es im nächsten Post. Das war bei mir nämlich auch ein Problem warum, ich trotz responsive Theme den Text zunächst nicht bestanden habe.
Ich kenn mich zwar aus beruflichen Gründen relativ gut aus mit responsive Seiten, aber für den Link zum Testen war ich gerade trotzdem sehr dankbar 🙂 Sicher ist sicher! Danke
Jap. Sicher ist sicher. Ich z.B. kenne ich auch recht gut aus und hatte extra ein responsive Theme gekauft. Warum ich trotzdem zunächst den Test nicht bestanden habe, erkläre ich im nächsten Post.
In einem fremd-gecodeten Theme ist es meistens für mich sehr schwer was zu ändern (außer bei denen von Ellen, da ich mir ihre Gecode abgeschaut habe und so wie sie code XD)
Aber für mich war und ist Google nicht relevant und meine Themes waren schon seit 2013 (?) responsive 🙂
Jap so gehts mir auch. Ein bissel was ändern hier und da ist nicht unbedingt einfacher, als es komplett responsive auszubauen. Ich habe das mal für meine Bachelorarbeit gemacht. Eine bestehenede Seite umgebaut. Irgendwann war ich so frustig, dass ich bei null angefangen habe und einfach dann das alte CSS nach und nach übernommen habe.
Sorry. Was soll diese Anspielung?
„Oder du findest einen Programmierer mit zu viel Zeit, der dein bestehendes Theme anpassen kann.“
Manche glauben, dass es einfacher ist ein neues Theme zu installieren mit einem Klick und alles ist gut.
Viel zu viele Menschen, die keine Ahnung haben, unterschätzen einfach das Webdesign.
Und ja, wer was davon versteht, lässt es von einem Programmierer machen, der nicht zu viel Zeit, aber Ahnung hat.
Hallo Rene, im Grunde sollte das keine Anspielung sein. Ich meinte das eigentlich ernst. Ich unterschätze Webdesign nicht, denn ich bin von Beruf Webdesigner. Aber genau deshalb würde ich einem Kunden immer zu einem neuen Theme raten. Denn meist ist ein Theme, das inzwischen nicht responsive ist, ohnehin etwas älter. Da fehlen dann einige wichtige Updates. Ist das Theme hingegen aktuell, der Themeprogrammierer hat sich aber aus irgendwelchen Gründen gegen eine Mobiloptimierung entschieden, dann braucht es eben einen Programmierer der sich die Mühe macht und die Zeit nimmt, ein bestehendes Theme umzubauen. Ich würde diese Arbeit für ein fremdes Theme nicht gerne übernehmen.
Man muss also den Einzelfall betrachten und eventuell ist es dann eben in manchem Fällen einfacher bzw. vor allem günstiger ein neues Theme zu kaufen.
Den anderen Kommentar habe ich jetzt mal gelöscht, den fand ich nämlich recht sinnlos. Im nächsten Post wird es sehr wohl ein wenig technisch, denn ich werde mich mit der robot.txt beschäftigen. Aber da dies kein reiner Programmierblog ist, möchte ich auch nicht zu technisch werden. Und ja eine Infografik werde ich eventuell einbauen 😉
Viele Grüße
Judith
Interessanter Beitrag 🙂
Ich habe gestern selbst zu dem Thema einen verfasst, ich hab noch zwei weitere Faktoren zur Bewertung bzw. zum Testen der mobilen Kompatibilität aufgeführt, vielleicht ist das für dich von Interesse?
http://yannicklotz.de/google-mobile-kompatibilitaet-testen/
Hallo liebe Judith,
ich finde deinen Blog sehr frisch. Einige wirklich praktische Dinge und Tips für die ich gerne öfters mal vorbeikommen werde. Im Bezug auf die Optimierung meiner Website zum Beispiel für Mobilgeräte, habe ich auf Wordpress an einer Schulung teilgenommen. Dir werden täglich Aufgaben gegeben, unter anderem wie wirkt meine Seite auf einem Mobilgerät und bei Fragestellung, hast du die Programmiererinnen direkt vor Ort. Ich fand das recht gut und werde bestimmt noch einige Kurse wenn es meine Zeit zu lässt besuchen.
Lieben Gruß Marci
Hallo Marci, danke für deinen Kommentar. Du kannst gern meinen social Media Kanälen folgen, dann bleibst du immer auf dem laufenden. Ja eine Schulung könnte ich auch mal wieder gebrauchen so zur Auffrischung. Das Studium ist jetzt doch schon ein Weilchen her.
Viele Grüße
Judith
Danke für den Link zur Überprüfung der Mobilfreundlichkeit. Ich hatte schon Angst ihn nicht zu bestehen, hatte aber doch Glück 🙂 Auch wenn einige Bilder nicht geladen werden konnten, wobei ich nicht verstehe warum, weil ich sie auf meinem Handy sehe. Weißt du dazu mehr?
Hallo Carry, in der Regel stehen unter dem Test ein paar Hinweise. Zum Beispiel dass bestimmte Ressourcen von der Robot.txt blockiert werden. Was das bedeutet, werde ich im nächsten Post erklären.
Viele Grüße
Judith