Review: Adobe Creative Days.
Wie bereits 2011 war ich heute wieder auf der Adobe Creative Tour in Stuttgart. Das ist eine Reihe von Vorträgen von den sogenannten Adobe Evangelist und anderen Designern. Im Endeffekt eine kostenlose Werbeveranstaltung von Adobe für die neueste Adobe Version. In diesem Fall die Creative Cloud.
In den Vorträgen werden vor allem die neuesten Funktionen der verschiedenen Programme vorgestellt. In Live-Demos werden unterschiedliche Workflows präsentiert und praktische Tipps weitergegeben. Man kann quasi dem absoluten Profi über die Schulter schauen und dabei sehr viel lernen. Die für mich wichtigsten Neuerungen und Funktionen möchte ich im Folgenden kurz vorstellen.
Workflow: Bild-Assets für Webseiten direkt aus Photoshop exportieren
Jetzt denkst du vielleicht, was ist daran neu? Für Web und Geräte speichern gibt es doch schon lange.
Das stimmt, aber bisher sah der Workflow meist so aus: Ebene anwählen > alles auswählen > neues Dokument erstellen > einfügen > für Web speichern.
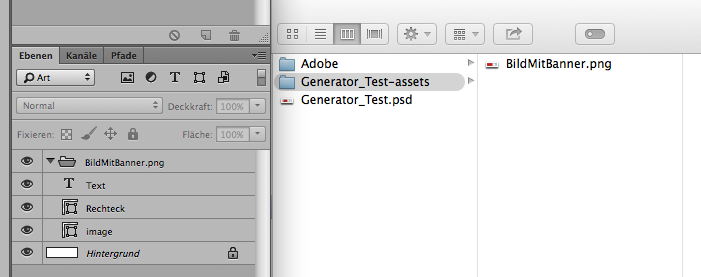
Ab jetzt sieht der Workflow so aus. An den Ebenennamen in der Ebenenpalette ein .jpg .png .gif anhängen und fertig. Auf diese Weise kann man sehr einfach die Assets für ein Webdesign speichern.

Möglich ist dies durch die neue Funktion Real-time Image Asset Generation. Diese Funktion ist erst in Version 14.1 möglich. Um zu kontrollieren, dass du diese Version auch wirklich hast, klicke auf Photoshop > Über Photoshop...
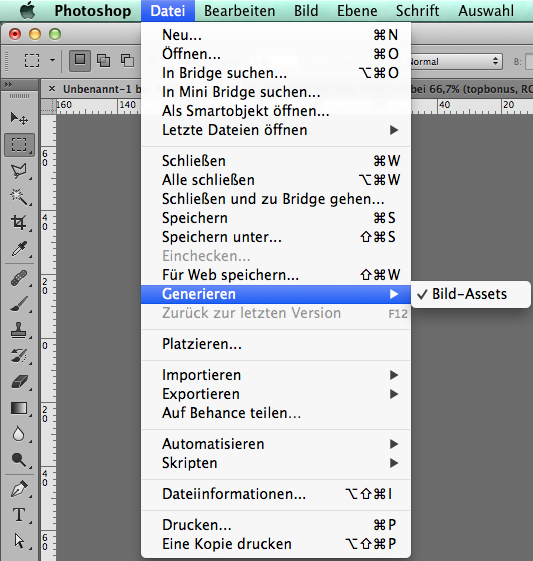
Als Vorbereitung muss man zunächst die Funktion Assets Generator aktivieren unter Datei > Generieren > Bild-Assets. Dort muss ein Haken gesetzt sein. Danach kann man ganz einfach an den Ebenennamen die Dateiendung anhängen.
Speicheroptionen anpassen
Jetzt sagst du vielleicht: „Ich möchte das Bild aber noch komprimieren. Ohne Speicherdialog geht das doch nicht.“ Doch, und zwar indem man weitere Werte an die Dateiendung anhängt.
Neben der Dateiendung kann man auch noch weitere Werte anfügen:
.png (Standardmässig wird dabei ein png32 erstellt mit Alpha-Kanal), .png8, .png24, .png32
.jpg (Standardwert: 9), .jpg(1-10), .jpg(1-100%)
Der Dateiname “image.jpg10” erzeugt zum Beispiel ein Bild mit maximaler Qualität.
Besonders praktisch ist auch die Funktion Bilder direkt als Retina Version zu speichern.
Der Dateiname: “200% logo-retina.png, logo.png” erzeugt zwei Bilder, eins mit hoher Auflösung und eins mit normaler Auflösung.
Änderungen werden in Echtzeit gespeichert
Des weiteren kann man auch an einen Gruppenordner die Dateiendung hängen. Das geniale ist, wenn man dann z.B. einen Ordner mit einem Bild und einer Textebene hat und den Text ändert, wir automatisch das Bild neu abgespeichert. Das ist ideal für Bilder, die aus mehreren Ebenen bestehen und man diese Ebenen eventuell noch einmal ändern möchte.
Photoshop: Kamera RAW nutzen und CSS kopieren
Zwei weitere praktische Neuerungen sind meiner Meinung nach die Möglichkeit die CSS Eigenschaften eines Elements zu kopieren und die Kamera Raw Eigenschaften auf jede Ebene anwenden zu können. Letzteres geht über Filter > Camera Raw Filter…
Die CSS-Eigenschaften kann man mit Hilfe eines Rechtsklicks auf eine Ebene in der Ebenenpalette kopieren und dann an gewünschter Stelle einfügen, z.B. hier:
.Rechteck {
background-color: rgb( 202, 23, 23 );
position: absolute;
left: 61px;
top: 26px;
width: 200px;
height: 125px;
z-index: 4;
}
Illustrator: Touch-Type-Textwerkzeug
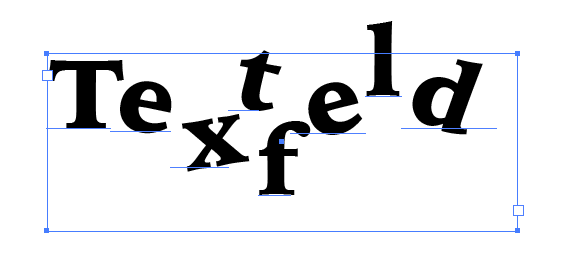
 Auch in Illustrator hat Adobe einige neue Funktionen eingebaut. Unter anderem das Touch-Type-Textwerkzeug. Damit ist es möglich einzelne Buchstaben zu transformieren ohne diese vorher in Pfade umzuwandeln. Das hat den Vorteil, dass eine eventuell Textänderung noch möglich ist, ohne alle Transformationen erneut anwenden zu müssen, denn das Textfeld bleibt ein Textfeld. Zu finden ist das Werkzeug direkt bei den anderen Textwerkzeugen in der Werkzeugpalette.
Auch in Illustrator hat Adobe einige neue Funktionen eingebaut. Unter anderem das Touch-Type-Textwerkzeug. Damit ist es möglich einzelne Buchstaben zu transformieren ohne diese vorher in Pfade umzuwandeln. Das hat den Vorteil, dass eine eventuell Textänderung noch möglich ist, ohne alle Transformationen erneut anwenden zu müssen, denn das Textfeld bleibt ein Textfeld. Zu finden ist das Werkzeug direkt bei den anderen Textwerkzeugen in der Werkzeugpalette.
Indesign: QR Code erstellen
Mit der neuen Indesign Version kann man nun direkt QR-Codes in einem Dokument platzieren. Diese Funktion findest du unter Objekt > QR-Code generieren… Dort kann man wählen zwischen Hyperlink, nur Text, Textnachricht, E-Mail, Visitenkarte.
Des weiteren hat das Event einen tollen Einblick in die Zukunft von Web und Design gegeben. Ausserdem wurde eine interessante Aussage gemacht: 2020 werden wir die Rechenleistung eines Menschen erreichen.
Na dann, Design for the future. Viel Spaß mit den neuen Funktionen der Creative Cloud.